WordPress offers the ability to customize the installed theme of a site, but if you are new to webpage development the sudden display of code in the admin panel can be intimidating. This guide will not only explain how to change a color, but get you familiar with css editing. Of course, those with website development skills know all about css, but for those unfamiliar, this guide is for you.
Here’s how my site’s background color looks currently, with a medium shade of gray. Let see if we can get this closer to black. First open up admin panel and navigate to Appearance>Editor, then scroll down and on the right hand pane click under Stylesheets: Stylesheet (style.css):
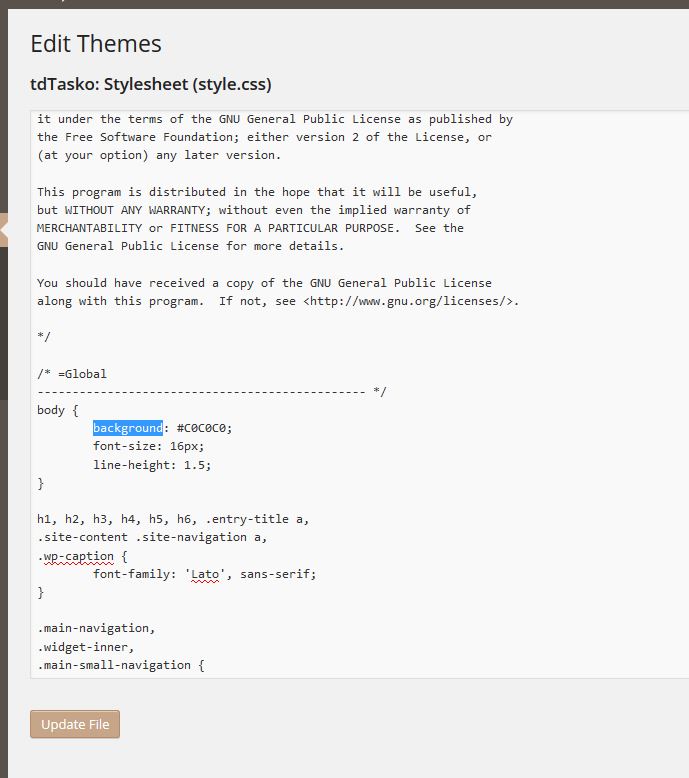
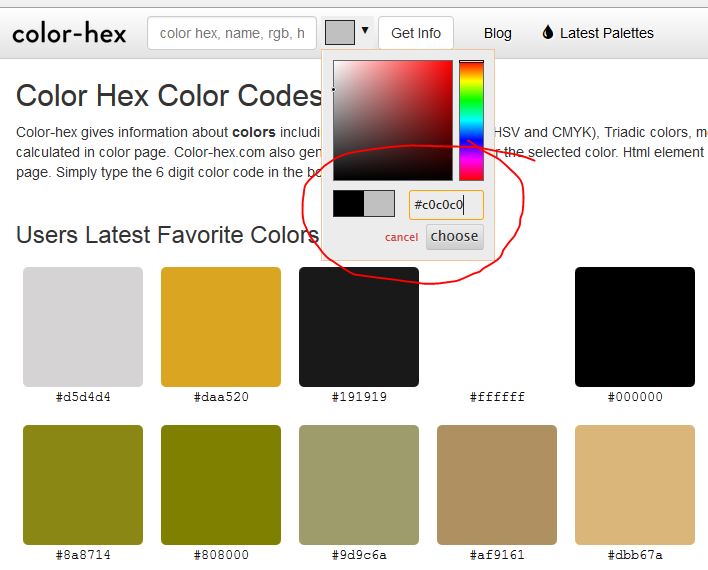
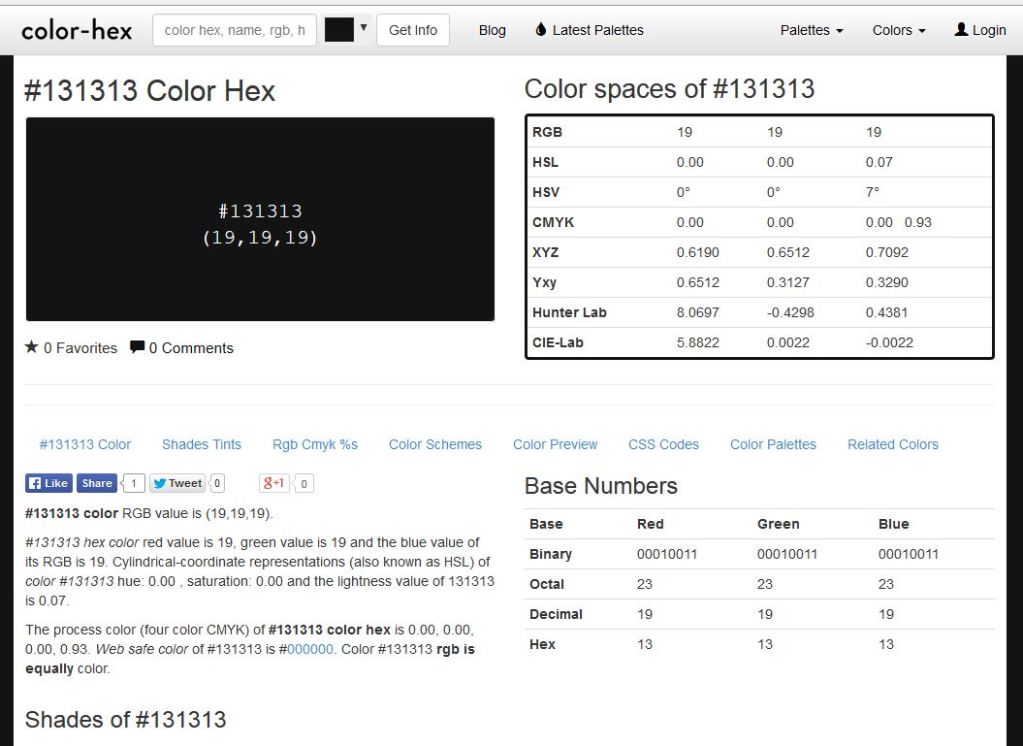
This is the css stylesheet which tells various components of a website how to look. We need to search for background to find the color is is using and alter it. Press CTRL+F and search for background. Here you’ll see that the current background color is #C0C0C0, which is a hex color code. Using this website: http://www.color-hex.com/ we can look up this code:
As you can see, the background color is that of my site. Lets choose another color, here’s one:
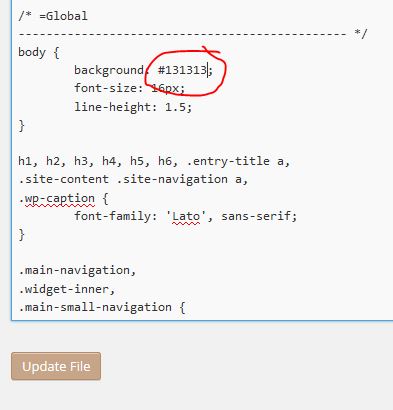
#131313 which is much closer to black. Back at the admin panel we can edit the hex number to match this one:
 Click save and refresh the site and you will see you have successfully changed the background color.
Click save and refresh the site and you will see you have successfully changed the background color.